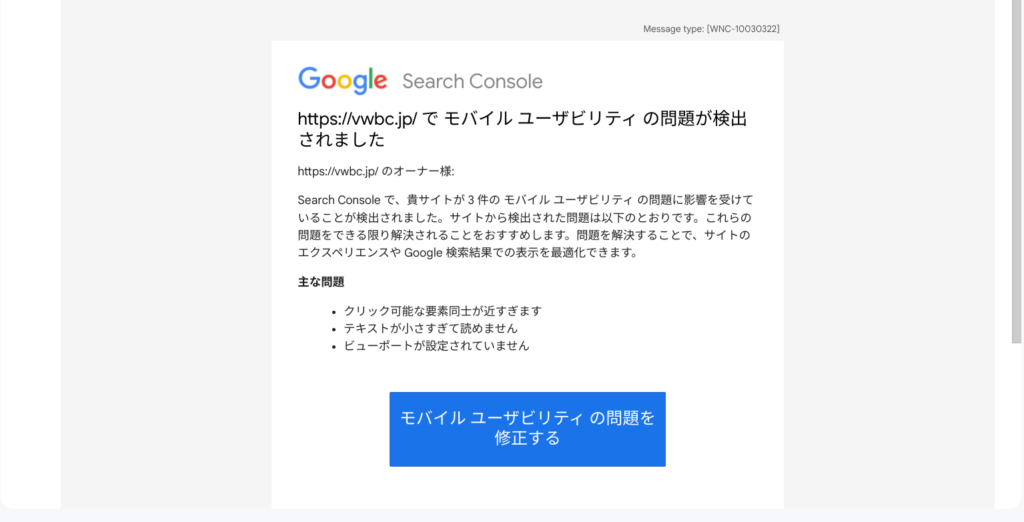
この記事は、Googleサーチコンソール(通称:サチコ)から、「運営しているブログに問題が発生した」とメールが来た場合、どの部分をチェックするか図解で解説します。
この記事を見れば、5分で問題を解決できます。
結論としては、モバイルフレンドリーテストでエラーが出ない場合は改善しなくても問題ありません。
今回のエラー箇所は、次の3つでした。
・クリック可能な要素同士が近すぎます
・テキストが小さくて読めません
・ビューポートが設定されていません
Googleヘルプでは次のように書かれています。
クリックできる要素同士が近すぎますボタンやナビゲーション リンクなどのタップ要素が互いに近すぎて、モバイル ユーザーが目的の要素をタップしようとすると隣の要素に指が触れてしまいます。
解決策: テスト スクリーンショットを確認して、すべてのボタン、リンク、その他のタップ ターゲットを特定します。複数のタップ ターゲットの位置が平均的な指先の幅よりも近づきすぎないように、または複数のリンク ターゲットに指先がまたがらないようにしてください。詳しくは、Accessible Tap Targets をご覧ください。
テキストが小さすぎて読めませんページ上のテキストの大部分が、ページの幅と比べて小さすぎます。これにより、テキストがモバイル デバイスで読みにくくなります。デバイスのテスト スクリーンショットを確認して、問題のあるテキストを特定します。
解決策: ウェブページのビューポートを指定し、ビューポート内ですべてのフォントサイズが適切に拡大縮小されるように設定して、デバイスの画面にテキストが表示されるようにします。詳しくは、フォントサイズに関するおすすめの方法をご覧ください。
ビューポートが「デバイスの幅」に収まるよう設定されていません
ページに固定幅の
viewportプロパティが定義されているため、異なる画面サイズに合わせて調整できません。解決策: サイトのページにレスポンシブ デザインを導入し、デバイスの幅と拡大縮小に合わせてビューポートを設定します。詳しくは、ビューポートを正しく設定する方法をご確認ください。

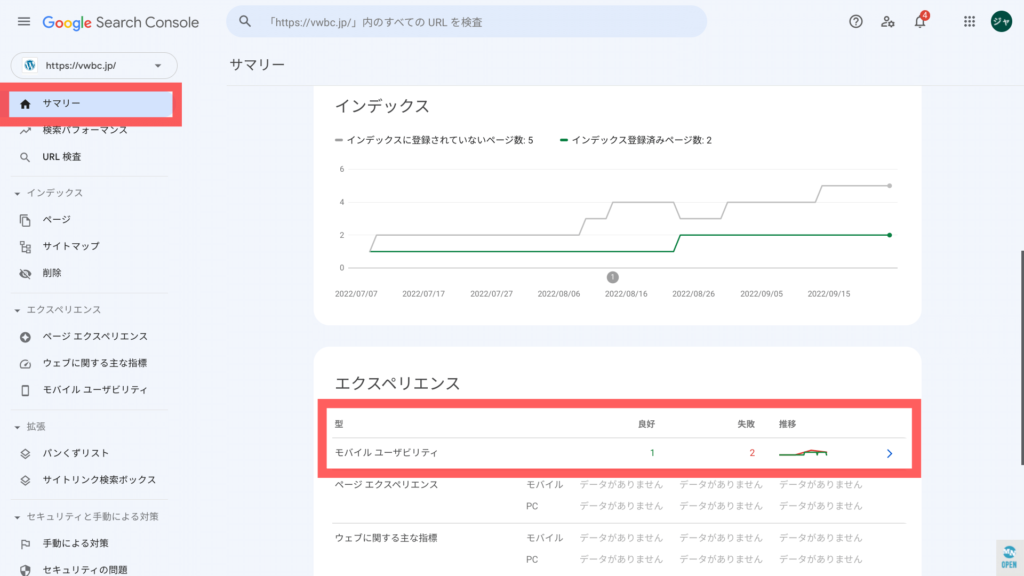
①「Google Search Consoleにアクセスし、モバイル ユーザビリティをクリックする。

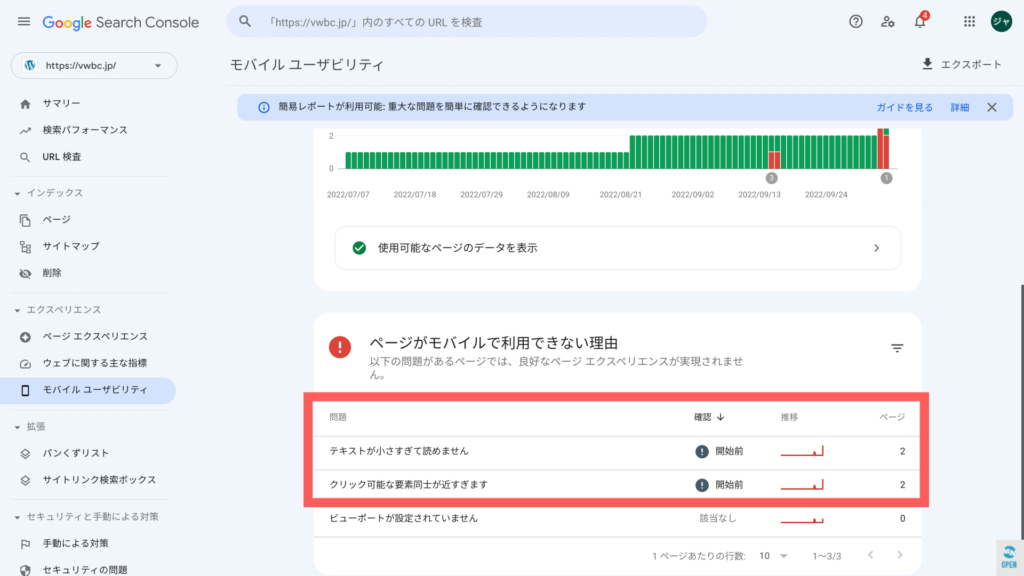
②「問題の箇所をクリック」

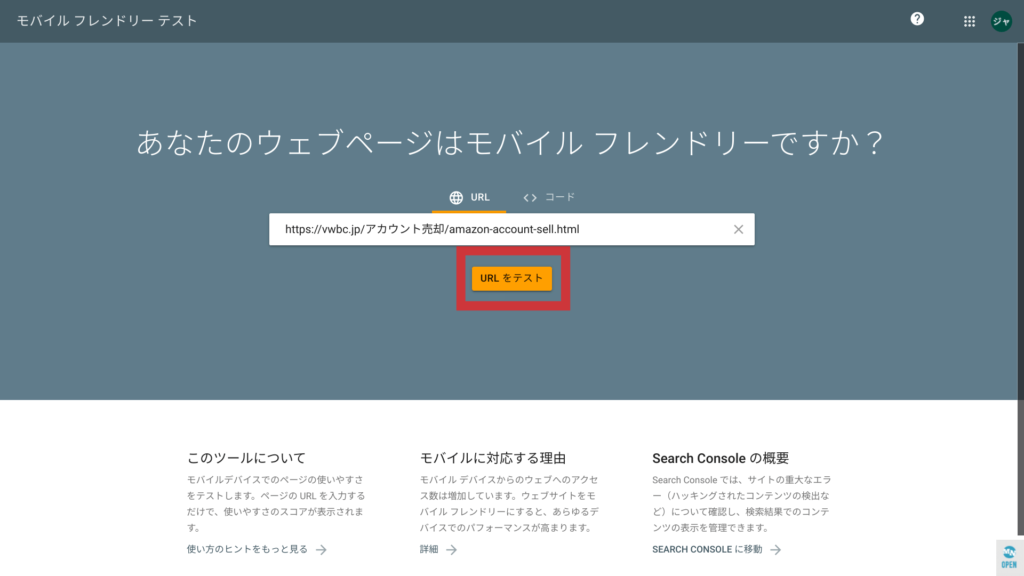
③対象の記事を「モバイルフレンドリーテスト」する。

④「URLをテスト」ボタンを押す。

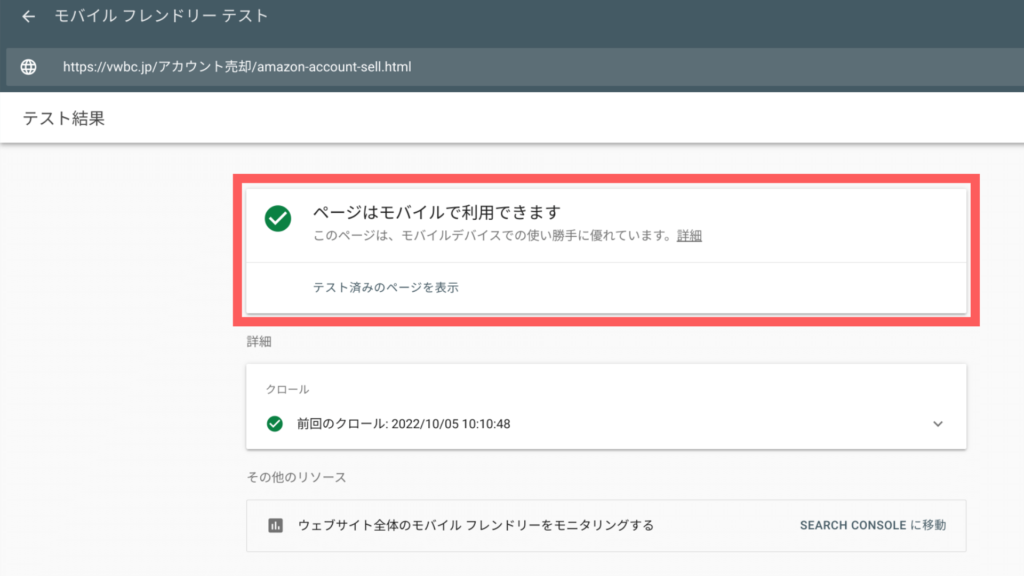
⑤結果が「ページはモバイルで利用できます」と表示されていれば、特に問題はありません。

恐らく、問題の箇所はこれだと思います。

使用している有料テーマの、「SEO対策の部分」なので変更せずそのまま使用することにします。
結論、モバイルフレンドリーテストで「ページはモバイルで利用できます」と表示された場合は改善しなくても問題有りません。
あれこれイジる前にまずは、「モバイルフレンドリーテスト」をしてから判断するのが良いでしょう。
![]()
ジョージ
ブログ開始6記事目で毎月1万円稼ぐことに成功!
1年目のアフィリエイト成約数1,100件越え
アフィリエイト報酬10万円越え
ブログで月1万円以上稼ぎたい方に向けてキーワードの選び方を発信
コメントフォーム